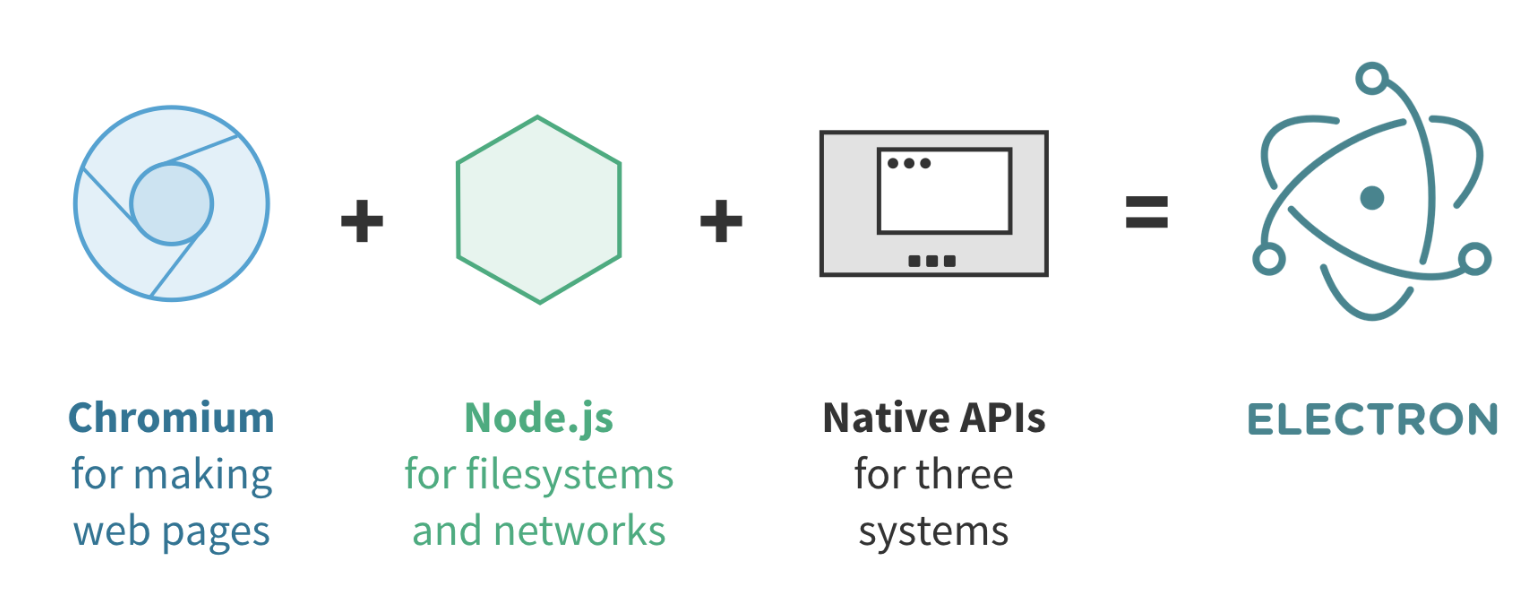
什么是Electron
坑
Electron安装不上1Error: EACCES: permission denied, rename '/var/folders/v4/wr5tmnkx2_g45db_xjr78_fw0000gn/T/electron-tmp-download-2363-1473215672128/electron-v1.3.5-darwin-x64.zip' -> '/Users/liuhui/.electron/electron-v1.3.5-darwin-x64.zip'
解决方案:
直接sudo没用,要先改下/Users/liuhui/.electron的读写权限
然后sudo安装
为什么重要
- 使用web语言就可以轻松写出跨平台的app
- 而且只需要兼容最新的chrome浏览器就可以,es2015的90%的功能都能用
- node的300000多的模块都可以用
怎么做?
- electron合并了chromium和node.js
- 提供了一系列的api进行native开发,例如file dialogs,notifications,icons更多

两个进程
- 主进程(app的入口js),控制整个app的生命周期
- 可以用的api
- node.js apis
- electron main process modules
- 用处
- 创建渲染进程
- 调用native 元素
- 启动和退出app
- 可以用的api
- 渲染进程(类似于浏览器的一个窗口,可以有多个,相互独立)
- 可以用的api
- node.js apis
- dom apis
- electron renderer process module
- 用处
- 设计网页,使用html和css
- js交互
- 可以用的api
一个形象的比喻
- 主进程相当于chrome
- 渲染进程相当于chrome中的每个进程
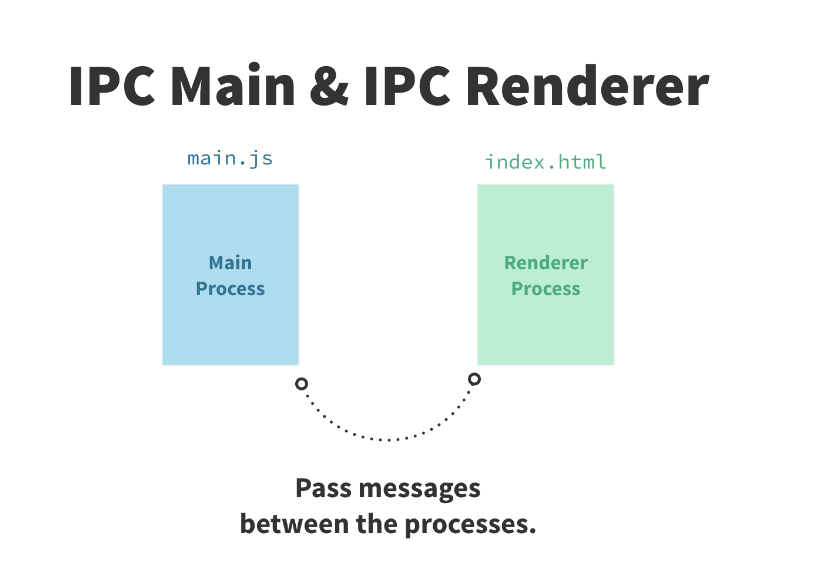
两个进程之间的通信
两个之间可以通过IPC通信,如下图
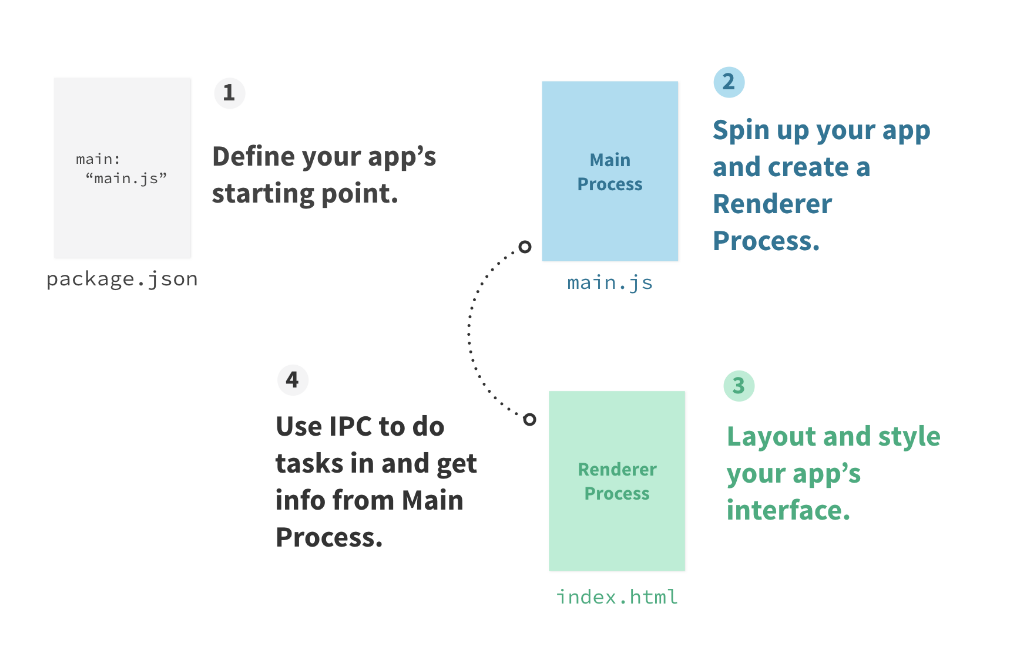
怎么使用
- electron使用和node apps同样的文件package.json
- electron通过这个文件来判断从哪个文件启动你的app
- 通过electron .启动

如何打包
- 使用electron-packager来进行linux/mac/window的打包
- electron-packager ./ MyApp –version=1.3.4
资源
- Full Electron docs
main progress
打开file选择器,支持过滤,回调|dialog.showOpenDialog([browserWindow, ]options[, callback])
自动升级,提供调用squirrel插件|autoUpdater
控制远程下载,will-download事件中绑定updated/done|DownloadItem
支持电脑重启事件|powerMonitor
系统通知|notifications
api
- api汇总
- clipboard 剪切板