考察点
- 开源协议
- 框架依赖
- 组件库大小
- 开发维护及社区状态
- 基本功能及插件功能
- 浏览器兼容性
- 现有的问题
- demo地址
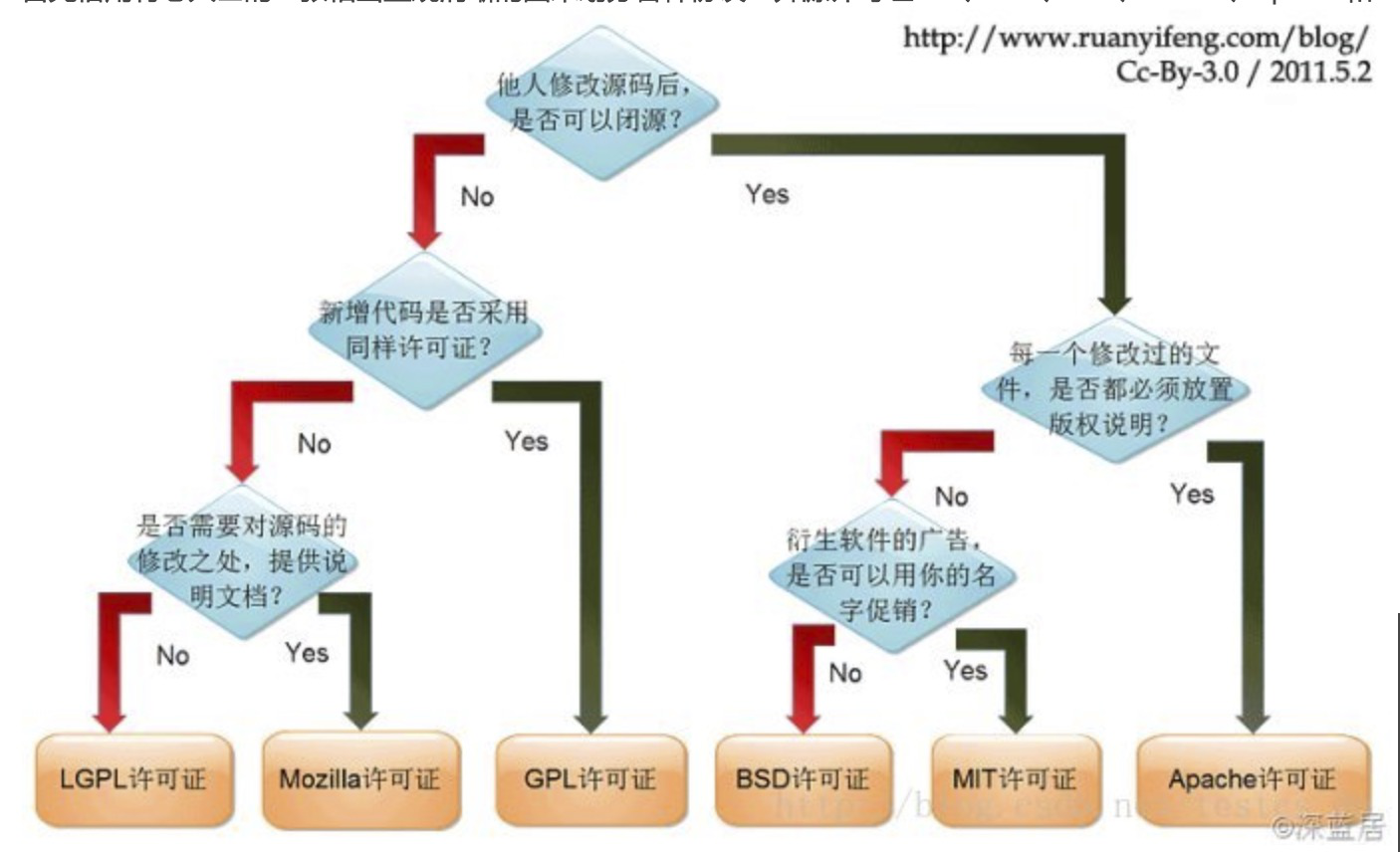
开源协议介绍
6种开源协议比较如下
编辑器列表
- TinyMce(付费)
- Medium Editor
- Draft.js
- Froala(付费)
- Ckeditor
- Quill
- summernote
- ueditor
TinyMce
开源协议
LGPL 2.1 license
允许商业化,但不允许闭源
框架依赖
使用方式,引入库,初始化即可
组件库大小
js:418k
js地址
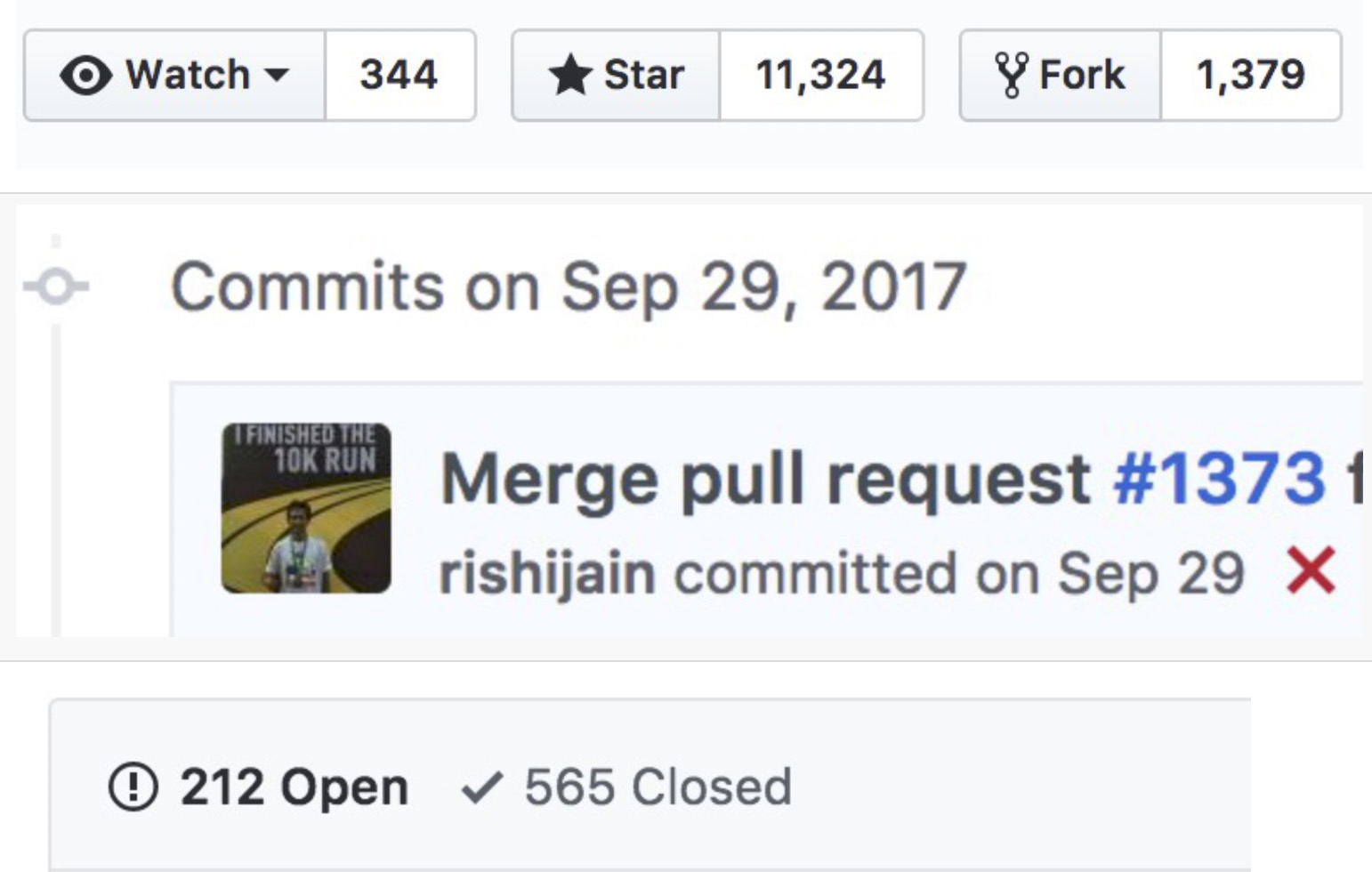
开发维护及社区状态
| title | 图片 |
|---|---|
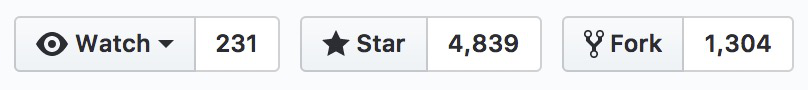
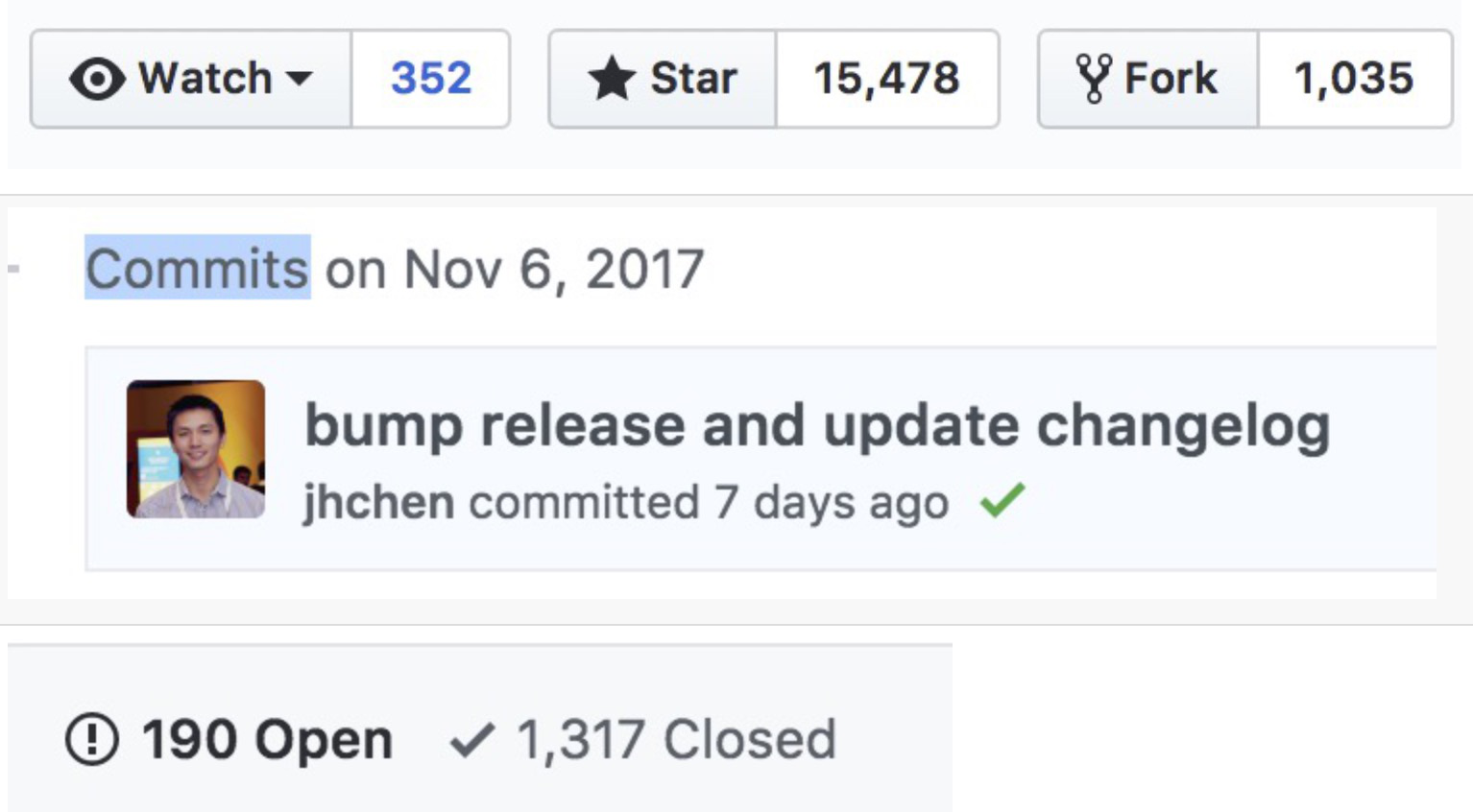
| star |  |
| 代码提交频率 |  |
| issue修复比例 |  |
基本功能及插件功能
- 基本功能:加粗、斜体、下划线、链接、有序无序列表、插入图片、插入链接、undo、redo
插件: - Pro版本:$33/M (office张贴、链接检查、@功能)
- Developer版本:$10/M
| 重要性 | 功能(付费版) | 支持情况 |
|---|---|---|
| 10 | 加粗、斜体、删除、有序、无序列表、redo/undo、H1-H6、下划线、引用、对齐方式 | 支持 |
| 10 | 插入删除链接/链接操作 | 支持 |
| 9 | 粘贴链接 | 支持 |
| 10 | 插入图片/图片操作(左右对齐、删除、大小) | 支持 |
| 9 | 图片粘贴 | 支持 |
| 10 | 插入表格/表格操作 | 支持 |
| 10 | 表格粘贴 | 支持 |
| 9 | 自动列表 | 支持 |
| 9 | 粘贴word | 支持 |
| 8 | mention# | 支持 |
| 9 | hashtag# | 不支持 |
| 8 | emoji | 不支持 |
| 8 | 行内toolbar | 不支持 |
| 8 | 区块拖拽 | 支持 |
| 6 | 快捷键 | 支持 |
| 4 | 特殊字符 | 支持 |
| 5 | 全屏 | 支持 |
| 3 | 源码编辑 | 支持 |
| 2 | 字体、颜色 | 支持 |
| – | placeholder | 不支持 |
| – | 多实例 | 支持 |
| – | 插入时间 | 不支持 |
| – | 批注 | 不支持 |
浏览器兼容性
- chrome+
- Firefox+
- Edge+
- IE6+
- safari+
参考
demo地址
Medium Editor
开源协议
开源
框架依赖
引入js、css
组件库大小
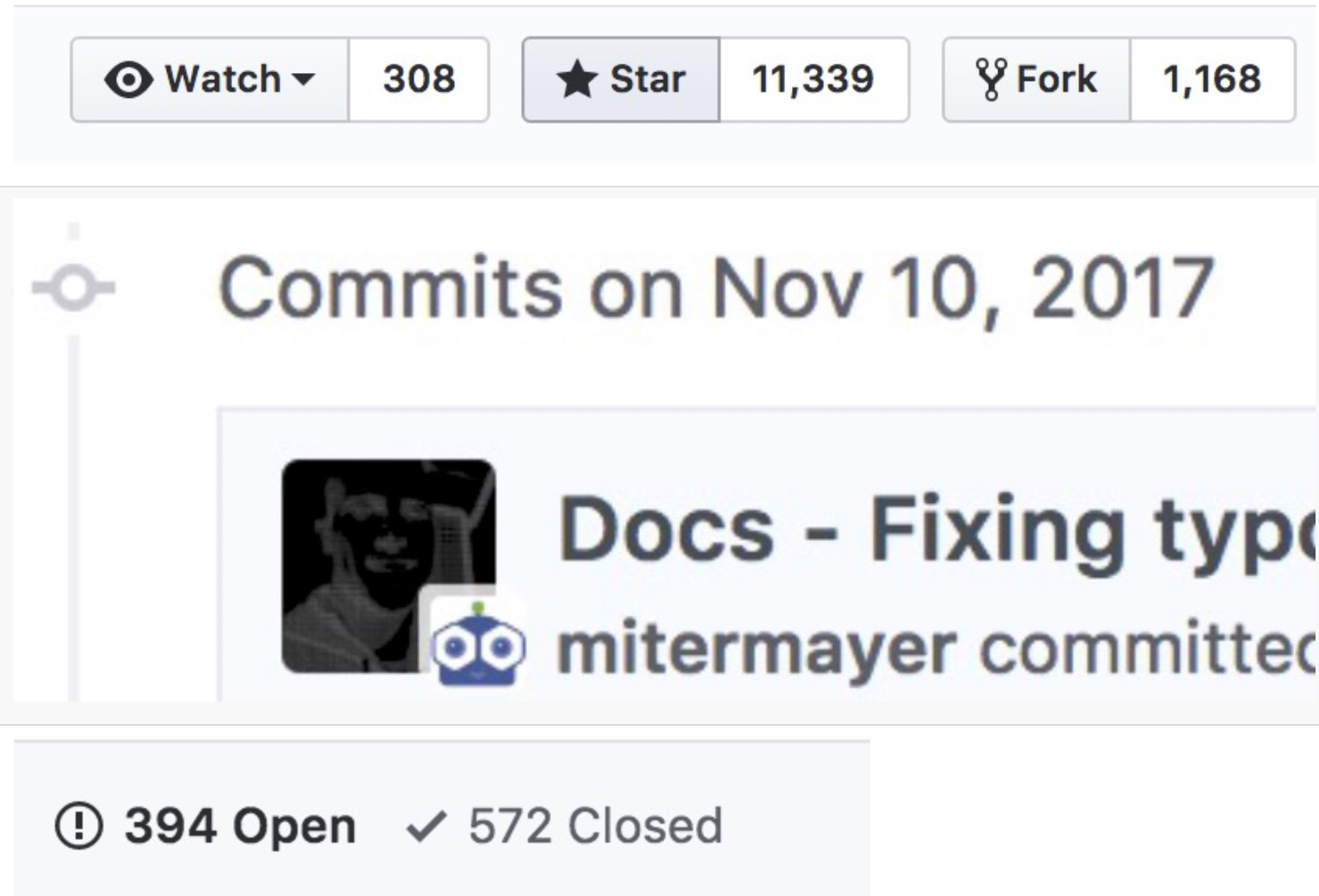
开发维护及社区状态
| title | 图片 |
|---|---|
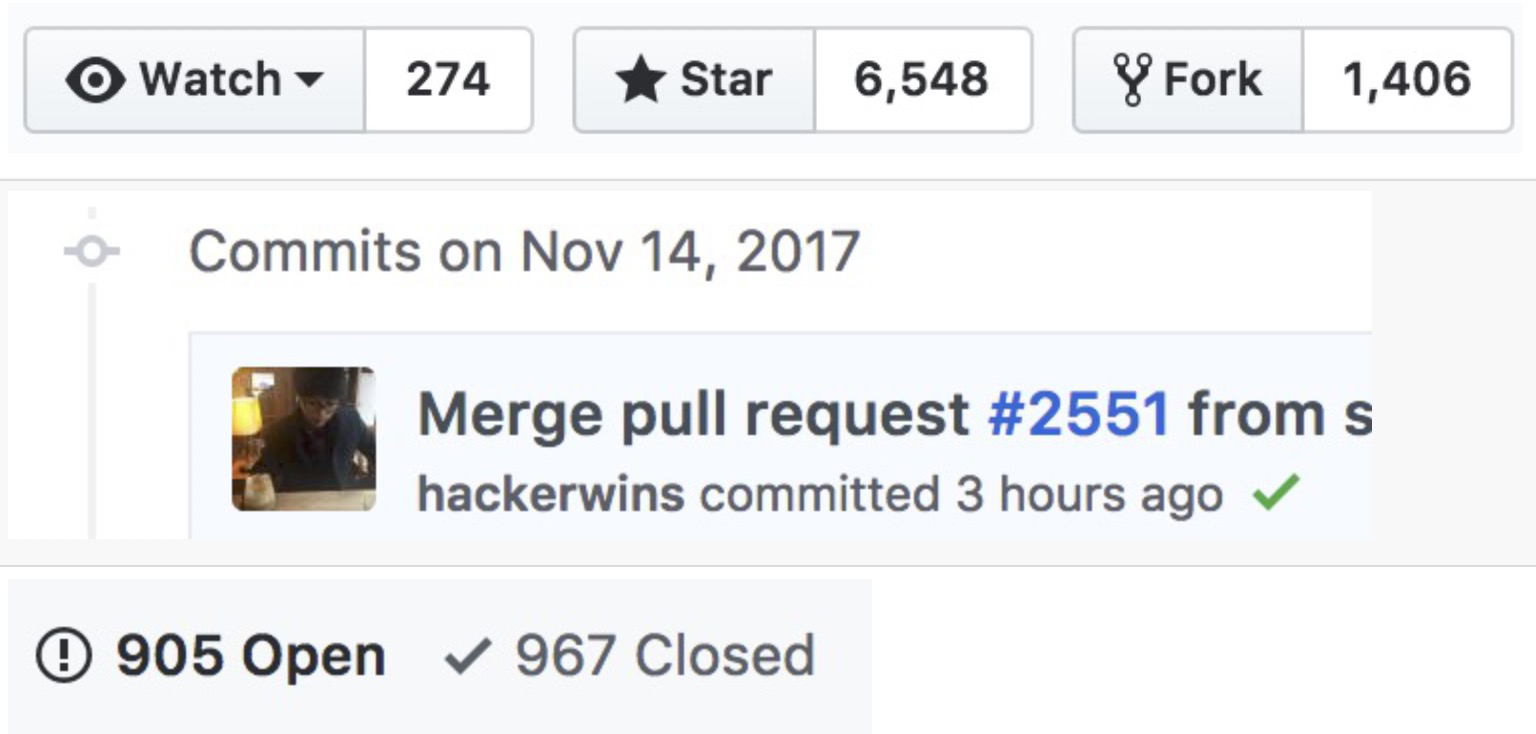
| star |  |
| 代码提交频率 |  |
| issue修复比例 |  |
基本功能及插件功能
通过选中出现
基本功能:
加粗、斜体、下划线、链接、h1-h6、#功能
插件功能:
图片上传、表格、markdown、自动表格、@、#、自定义toolbar
| 重要性 | 功能 | 支持情况 |
|---|---|---|
| 10 | 加粗、斜体、删除、有序、无序列表、redo/undo、H1-H6、下划线、引用、对齐方式 | 支持 |
| 10 | 插入删除链接/链接操作 | 不支持 |
| 9 | 粘贴链接 | 不支持 |
| 10 | 插入图片/图片操作(左右对齐、删除、大小) | 不支持 |
| 9 | 图片粘贴 | 不支持 |
| 10 | 插入表格/表格操作 | 不支持 |
| 10 | 表格粘贴 | 不支持 |
| 9 | 自动列表 | 不支持 |
| 9 | 粘贴word | 不支持 |
| 8 | mention# | 不支持 |
| 9 | hashtag# | 不支持 |
| 8 | emoji | 不支持 |
| 8 | 行内toolbar | 支持 |
| 8 | 区块拖拽 | 不支持 |
| 6 | 快捷键 | 支持 |
| 4 | 特殊字符 | 不支持 |
| 5 | 全屏 | 不支持 |
| 3 | 源码编辑 | 不支持 |
| 2 | 字体、颜色 | 不支持 |
| – | placeholder | 支持 |
| – | 多实例 | 支持 |
| – | 插入时间 | 不支持 |
| – | 批注 | 不支持 |
浏览器兼容性
- chrome+
- Firefox+
- Edge latest
- IE9+
- safari 8+
demo地址
Draft.js
开源协议
BSD License 最开放的协议
框架依赖
React
组件库大小
js:481kb
js
开发维护及社区状态
| title | 图片 |
|---|---|
| star |  |
| 代码提交频率 |  |
| issue解决比率 |  |
基本功能及插件功能
官方插件比较少,只有简单的@、Emoji、Image、Video、Sticker、#、行内操作栏、侧边操作栏、固定操作栏、undo、计数、链接、对齐、drag、resize插件
社区插件较多
社区很强大,插件很丰富 插件
| 重要性 | 功能 | 支持情况 |
|---|---|---|
| 10 | 加粗、斜体、删除、有序、无序列表、redo/undo、H1-H6、下划线、引用、对齐方式 | 支持 |
| 10 | 插入删除链接/链接操作 | 插件支持 |
| 9 | 粘贴链接 | 不支持 |
| 10 | 插入图片/图片操作(左右对齐、删除、大小) | 插件支持 |
| 9 | 图片粘贴 | 不支持 |
| 10 | 插入表格/表格操作 | 插件支持(弱) |
| 10 | 表格粘贴 | 不支持 |
| 9 | 自动列表 | 插件支持 |
| 9 | 粘贴word | 不支持 |
| 8 | mention# | 插件支持 |
| 9 | hashtag# | 插件支持 |
| 8 | emoji | 插件支持 |
| 8 | 行内toolbar | 插件支持 |
| 8 | 区块拖拽 | 插件支持 |
| 6 | 快捷键 | 支持 |
| 4 | 特殊字符 | 不支持 |
| 5 | 全屏 | 插件支持 |
| 3 | 源码编辑 | 不支持 |
| 2 | 字体、颜色 | 插件支持 |
| – | placeholder | 支持 |
| – | 多实例 | 支持 |
| – | 插入时间 | 不支持 |
| – | 批注 | 不支持 |
浏览器兼容性
手机端基本功能能用
正在向手机端支持靠近,但是没有官方公布支持手机
- chrome+
- Firefox+
- Edge latest+
- IE9+
- safari latest+
- ios safari not fully supported
- chrome for android
现有的问题
- 状态更新有延迟
- 用户自定义的osx键绑定
- 浏览器插件,例如语法检查器可能会改变默认的样式,这会导致状态不同步
- IME 和IE11 bug
- 现有的一些高优bug
完整版本参考:
https://github.com/facebook/draft-js/blob/master/docs/Advanced-Topics-Issues-and-Pitfalls.md
demo地址
Froala
开源协议
非开源、需购买
框架依赖
组件库大小
基本js:185kb
还有一堆插件
js
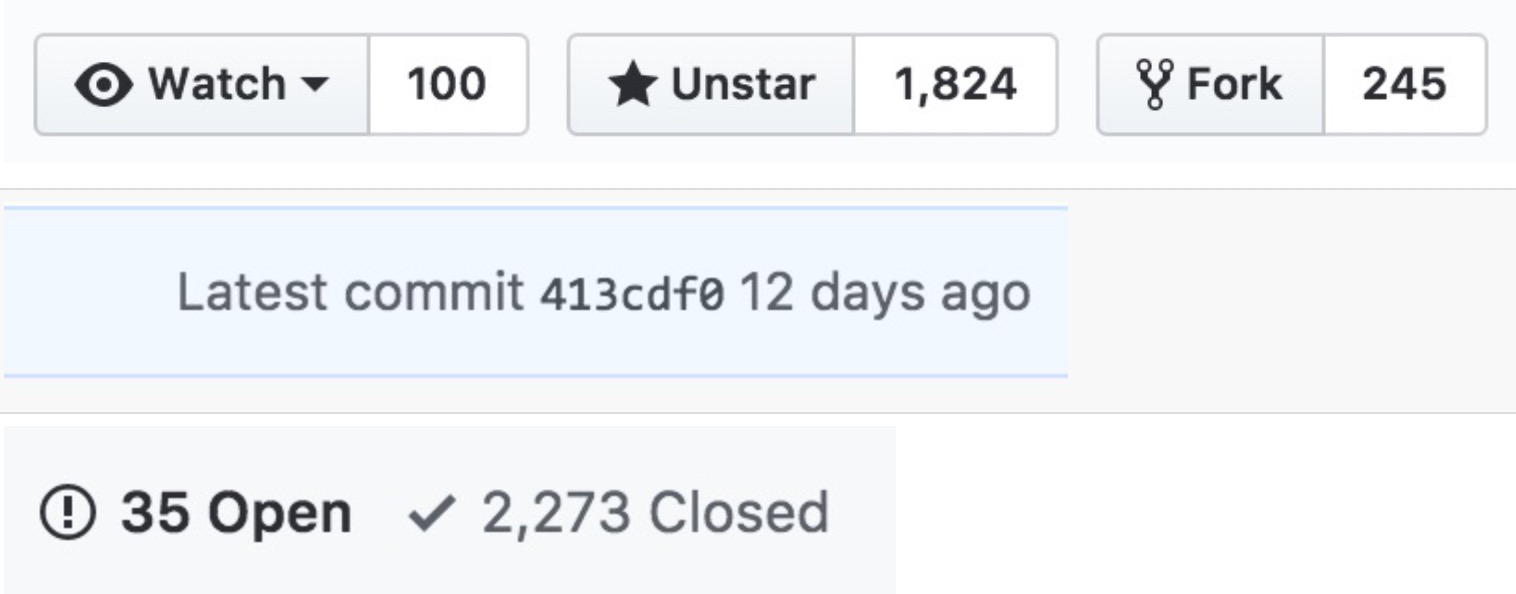
开发维护及社区状态
| title | 图片 |
|---|---|
| star |  |
| 代码更新频率 |  |
| issue解决比率 |  |
基本功能及插件功能
| 重要性 | 功能 | 支持情况 |
|---|---|---|
| 10 | 加粗、斜体、删除、有序、无序列表、redo/undo、H1-H6、下划线、引用、对齐方式 | 支持 |
| 10 | 插入删除链接/链接操作 | 支持 |
| 9 | 粘贴链接 | 支持 |
| 10 | 插入图片/图片操作(左右对齐、删除、大小) | 支持 |
| 9 | 图片粘贴 | 支持 |
| 10 | 插入表格/表格操作 | 支持 |
| 10 | 表格粘贴 | 支持 |
| 9 | 自动列表 | 不支持 |
| 9 | 粘贴word | 支持 |
| 8 | mention# | 不支持 |
| 9 | hashtag# | 不支持 |
| 8 | emoji | 支持 |
| 8 | 行内toolbar | 不支持 |
| 8 | 区块拖拽 | 支持 |
| 6 | 快捷键 | 支持 |
| 4 | 特殊字符 | 支持 |
| 5 | 全屏 | 支持 |
| 3 | 源码编辑 | 不支持 |
| 2 | 字体、颜色 | 支持 |
| – | placeholder | 支持 |
| – | 多实例 | 支持 |
| – | 插入时间 | 不支持 |
| – | 批注 | 不支持 |
浏览器兼容性
- Chrome
- Edge
- Firefox
- Safari
- Opera
- Internet Explorer 10+
- Safari iOS
- Chrome, Firefox and Default Browser Android
现有的问题
- 删除卡
- 连续输入响应慢
- 失焦
demo地址
Ckeditor 4.0和5.0
开源协议
MIT license
框架依赖
可直接使用
组件库大小
js大小:549kb
js
开发维护及社区状态
| title | 图片 |
|---|---|
| star |  |
| 代码提交频率 |  |
| issue解决比率 |  |
基本功能及插件功能
基本功能:
| 重要性 | 功能 | 支持情况 |
|---|---|---|
| 10 | 加粗、斜体、删除、有序、无序列表、redo/undo、H1-H6、下划线、引用、对齐方式 | 支持 |
| 10 | 插入删除链接/链接操作 | 支持 |
| 9 | 粘贴链接 | 支持 |
| 10 | 插入图片/图片操作(左右对齐、删除、大小) | 支持 |
| 9 | 图片粘贴 | 不支持 |
| 10 | 插入表格/表格操作 | 支持 |
| 10 | 表格粘贴 | 支持 |
| 9 | 自动列表 | 不支持 |
| 9 | 粘贴word | 支持,图片没有自动上传 |
| 8 | mention# | 不支持 |
| 9 | hashtag# | 不支持 |
| 6 | 快捷键 | 支持 |
| 4 | 特殊字符 | 支持 |
| 5 | 全屏 | 支持 |
| 3 | 源码编辑 | 支持 |
| 2 | 字体、颜色 | 不支持 |
| – | placeholder | 不支持 |
| – | 多实例 | 支持 |
| – | 插入时间 | 不支持 |
| – | 批注 | 不支持 |
浏览器兼容性
- chrome window/mac/linux最新版
- Firefox window/mac/linux最新版
- Edge window 最新版
- IE11+
- safari mac最新版
- 最新版ios safari
- 最新版android chrome
- 最新版windows surface IE
demo地址
Quill
开源协议
BSD 3-clause
框架依赖
|
|
组件库大小
js:401kb
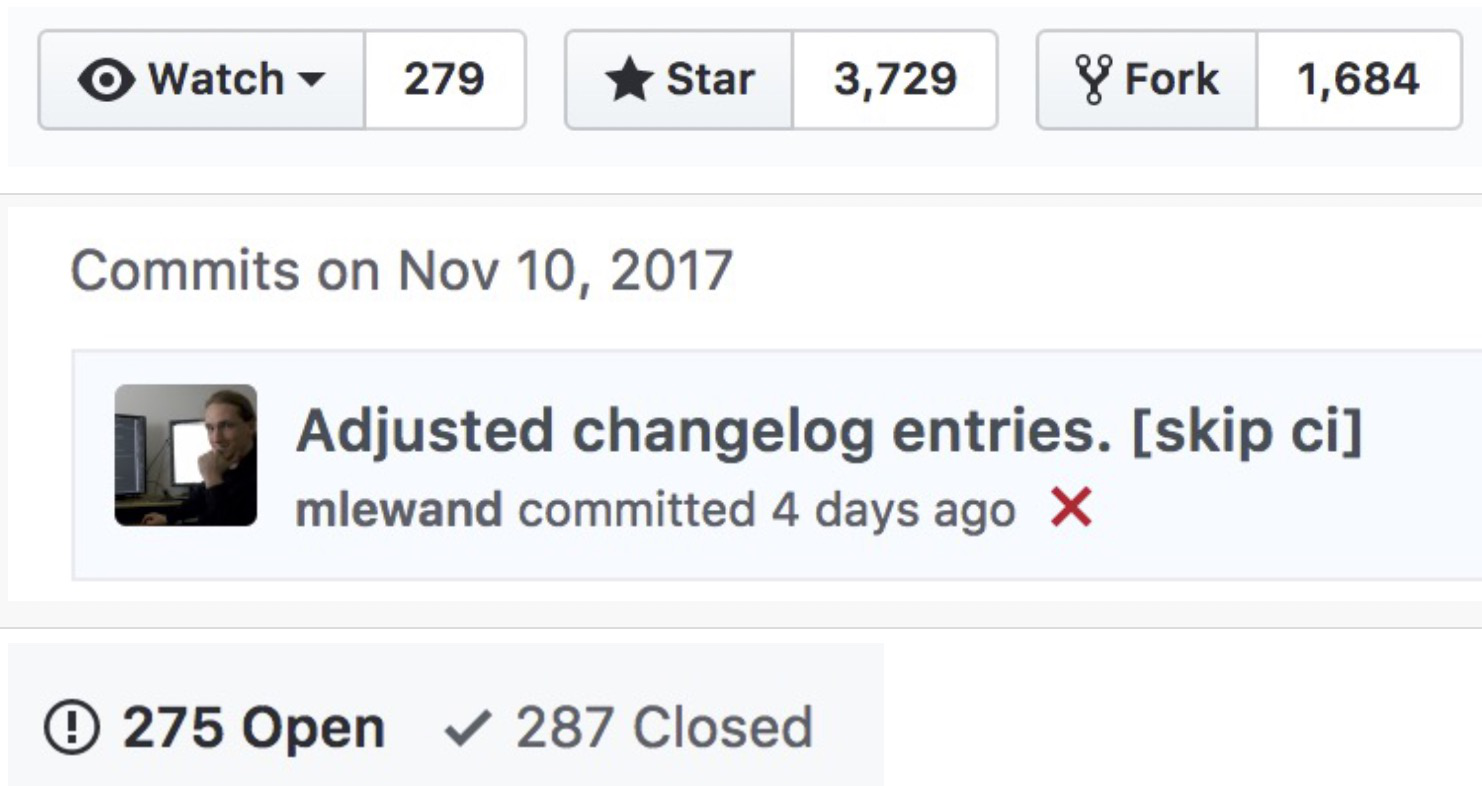
开发维护及社区状态
| title | 图片 |
|---|---|
| star |  |
| 提交频率 |  |
| issue解决比率 |  |
基本功能及插件功能
| 重要性 | 功能 | 支持情况 |
|---|---|---|
| 10 | 加粗、斜体、删除、有序、无序列表、redo/undo、H1-H6、下划线、引用、对齐方式 | 支持 |
| 10 | 插入删除链接/链接操作 | 支持 |
| 9 | 粘贴链接 | 支持 |
| 10 | 插入图片/图片操作(左右对齐、删除、大小) | 支持 |
| 9 | 图片粘贴 | 不支持 |
| 10 | 插入表格/表格操作 | 不支持 |
| 10 | 表格粘贴 | 不支持 |
| 9 | 自动列表 | 支持 |
| 9 | 粘贴word | 图片不显示 |
| 8 | mention# | 不支持 |
| 9 | hashtag# | 不支持 |
| 6 | 快捷键 | 支持 |
| 4 | 特殊字符 | 不支持 |
| 5 | 全屏 | 不支持 |
| 3 | 源码编辑 | 不支持 |
| 2 | 字体、颜色 | 字体支持、颜色不支持 |
| – | placeholder | 不支持 |
| – | 多实例 | 支持 |
| – | 插入时间 | 不支持 |
| – | 批注 | 不支持 |
浏览器兼容性
- android 5.1/6.0
- FF 44+
- chrome 47 +
- IE 11+
- iphone 10.10
- IE Edge
- Safari 10.11
demo地址
summernote
开源协议
MIT License
框架依赖
|
|
组件库大小
js : 232kb
开发维护及社区状态
| title | 图片 |
|---|---|
| star |  |
| 提交频率 |  |
| issue解决比率 |  |
基本功能及插件功能
| 重要性 | 功能 | 支持情况 |
|---|---|---|
| 10 | 加粗、斜体、删除、有序、无序列表、redo/undo、H1-H6、下划线、引用、对齐方式 | 支持 |
| 10 | 插入删除链接/链接操作 | 支持 |
| 9 | 粘贴链接 | 支持 |
| 10 | 插入图片/图片操作(左右对齐、删除、大小) | 支持 |
| 9 | 图片粘贴 | 支持 |
| 10 | 插入表格/表格操作 | 支持 |
| 10 | 表格粘贴 | 支持 |
| 9 | 自动列表 | 不支持 |
| 9 | 粘贴word | 支持,图片无法粘贴 |
| 8 | mention# | 不支持 |
| 9 | hashtag# | 不支持 |
| 6 | 快捷键 | 支持 |
| 4 | 特殊字符 | 不支持 |
| 5 | 全屏 | 支持 |
| 3 | 源码编辑 | 支持 |
| 2 | 字体、颜色 | 支持 |
| – | placeholder | 支持 |
| – | 多实例 | 支持 |
| – | 插入时间 | 不支持 |
| – | 批注 | 不支持 |
浏览器兼容性
- FF 56+
- chrome 62+
- IE 9+
- Edge 15
- Safari 8+
demo地址
Ueditor
开源协议
MIT license
开发维护及社区状态
| title | 图片 |
|---|---|
| star |  |
| 提交频率 |  |
| issue解决比率 | 无 |
基本功能及插件功能
| 重要性 | 功能 | 支持情况 |
|---|---|---|
| 10 | 加粗、斜体、删除、有序、无序列表、redo/undo、H1-H6、下划线、引用、对齐方式 | 支持 |
| 10 | 插入删除链接/链接操作 | 支持 |
| 9 | 粘贴链接 | 支持 |
| 10 | 插入图片/图片操作(左右对齐、删除、大小) | 支持 |
| 9 | 图片粘贴 | 支持 |
| 10 | 插入表格/表格操作 | 支持 |
| 10 | 表格粘贴 | 支持 |
| 9 | 自动列表 | 支持 |
| 9 | 粘贴word | 支持,图片没有自动上传 |
| 8 | mention# | 不支持 |
| 9 | hashtag# | 不支持 |
| 6 | 快捷键 | 支持 |
| 4 | 特殊字符 | 支持 |
| 5 | 全屏 | 支持 |
| 3 | 源码编辑 | 支持 |
| 2 | 字体、颜色 | 字体支持 |
| – | placeholder | 不支持 |
| – | 多实例 | 支持 |
| – | 插入时间 | 不支持 |
| – | 批注 | 不支持 |
浏览器兼容性
- FF
- chrome
- IE 8+
- Edge
- Safari
demo地址
自己造一个editor
本地demo
hi话题功能造编辑器经验
通过contenteditable、execCommand
问题列表
问题的冰山一角:
- 如果加粗想要用strong替换b
- 使用observers,当修改后将html规范化后放入,这种情况要考虑选区的保存、还有undo操作
- 回车创建一个新的行,而不是上一次的默认样式
- 重新实现execCommand(算法不难,但是浏览器表现都不一样,例如FF有多个选区,实现undo操作)
实际可能:
- delay 几个月
- 不兼容其他浏览器,有些bug可能是浏览器8年的老bug
- 有太多的情况需要考虑到
- 需要支持enter键,同时出来地狱般的粘贴
- 需要处理(Blink/Webkit)回退键、删除键
- 图片支持开发
- selection 具有方向性
- 处理selection系统
- 处理打字、键盘事件、插入特点字符到编辑器
- 处理上下左右导航时的光标
结论
| name | 总结 | 细节 |
|---|---|---|
| TinyMce | 功能比较强大,要花钱 IE6+ |  |
| Medium Editor | 功能太过简单,需要花大量时间扩展 IE9+ |  |
| Draft.js | 2016年React推出,社区很丰富,插件很多,还支持手机端,但是基于React, IE11+,支持手机端 |  |
| Froala | 不开源,要花钱,IE10+ ,支持手机端 |  |
| Ckeditor | 功能算开源中比较强大的,star比较少,IE11+,支持手机端 |  |
| Quill | star多,功能在开源中还算可以的,IE11+,支持手机端 |  |
| summernote | 功能算开源中比较多的,比Quill多点,IE9+,star比Quill少些 |  |
| ueditor | 功能比较强大,bug不少,浏览器兼容性不错 |  |
- 如果现成框架为reactjs,用draftjs,社区比较强大
- 如果现成框架为vue,建议用Quill、summernote、Ckeditor,如果需要支持到IE9+,那么只有summernote和medium Editor是官方支持的
- 如果是需要支持手机端:可以用draftjs、Quill