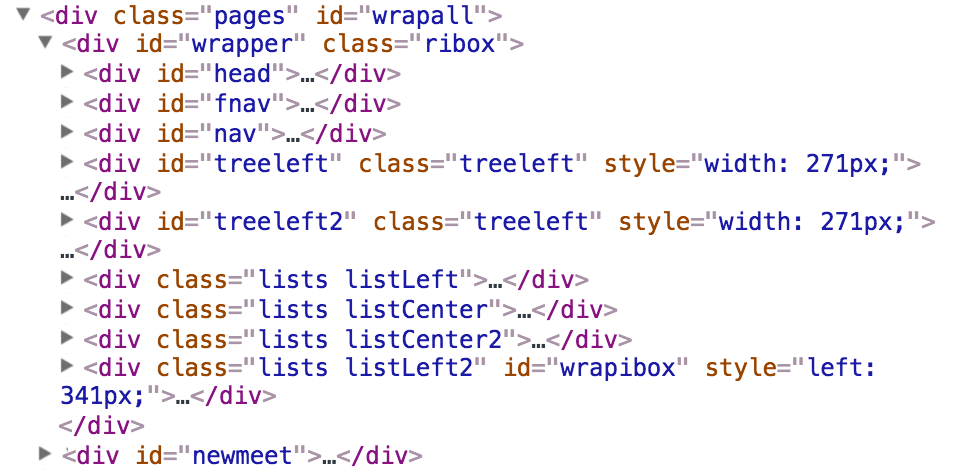
页面的html结构
整个页面可以打开两种模式的窗口
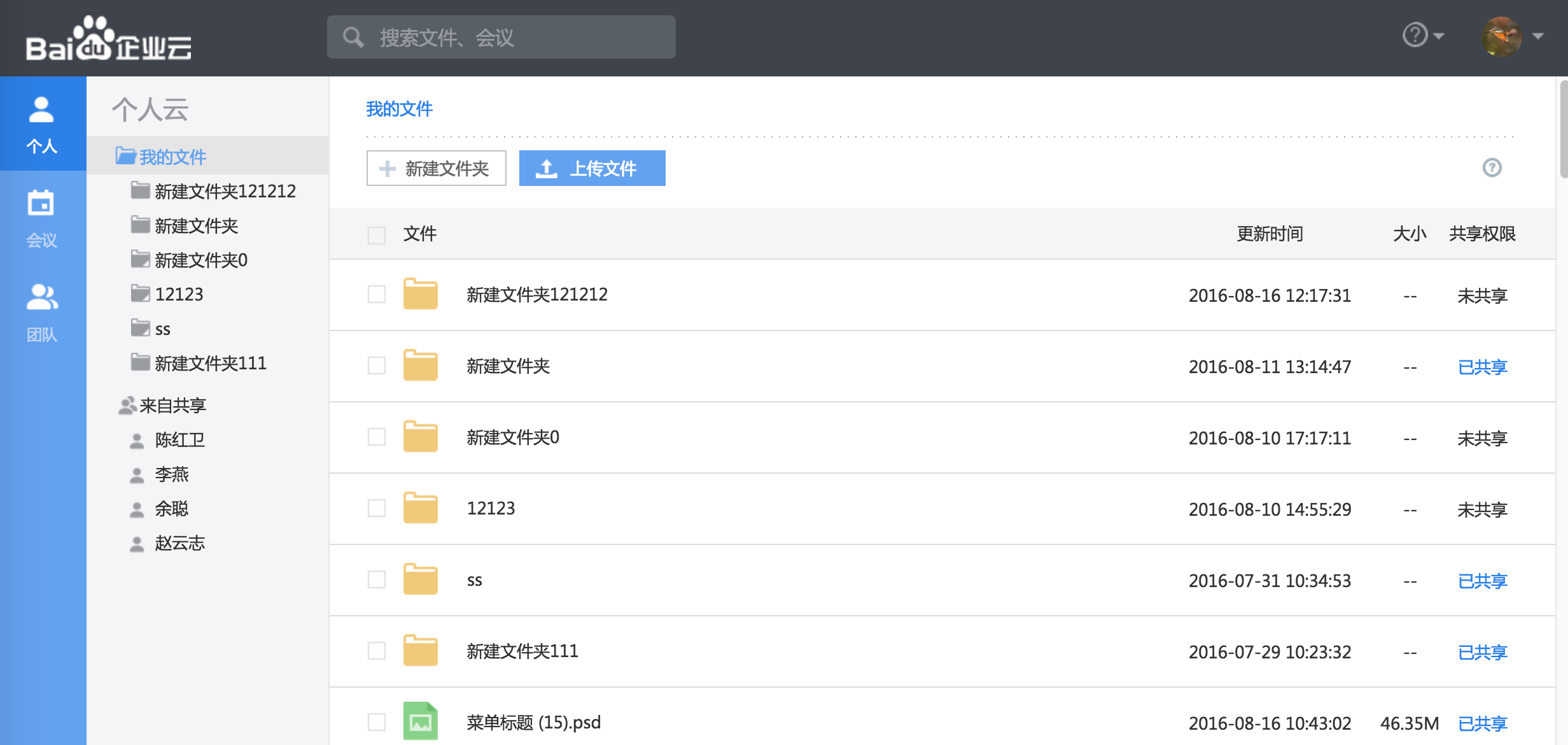
文件浏览窗口(id为wrapper)
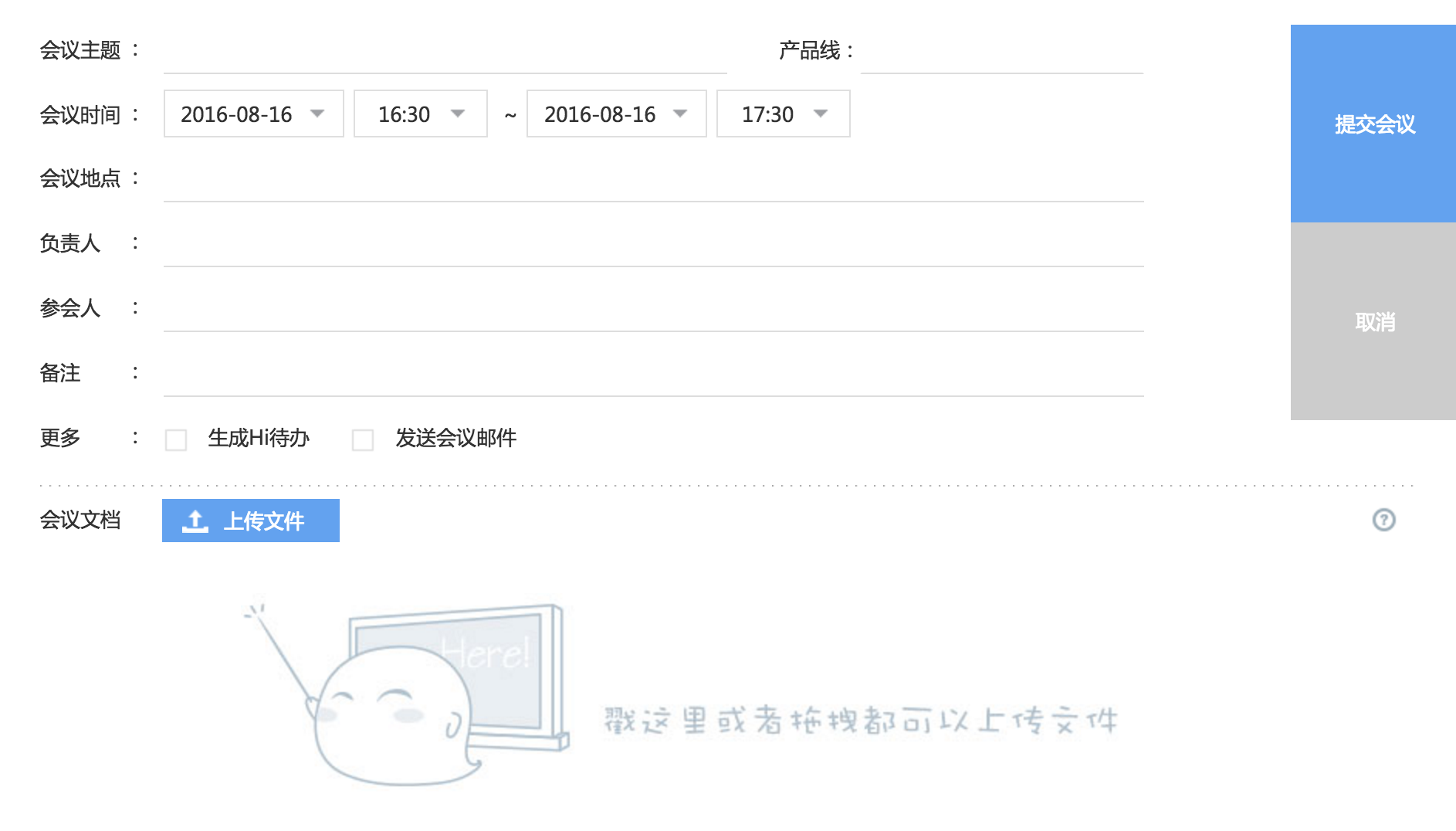
新建会议窗口(id为newmeet)
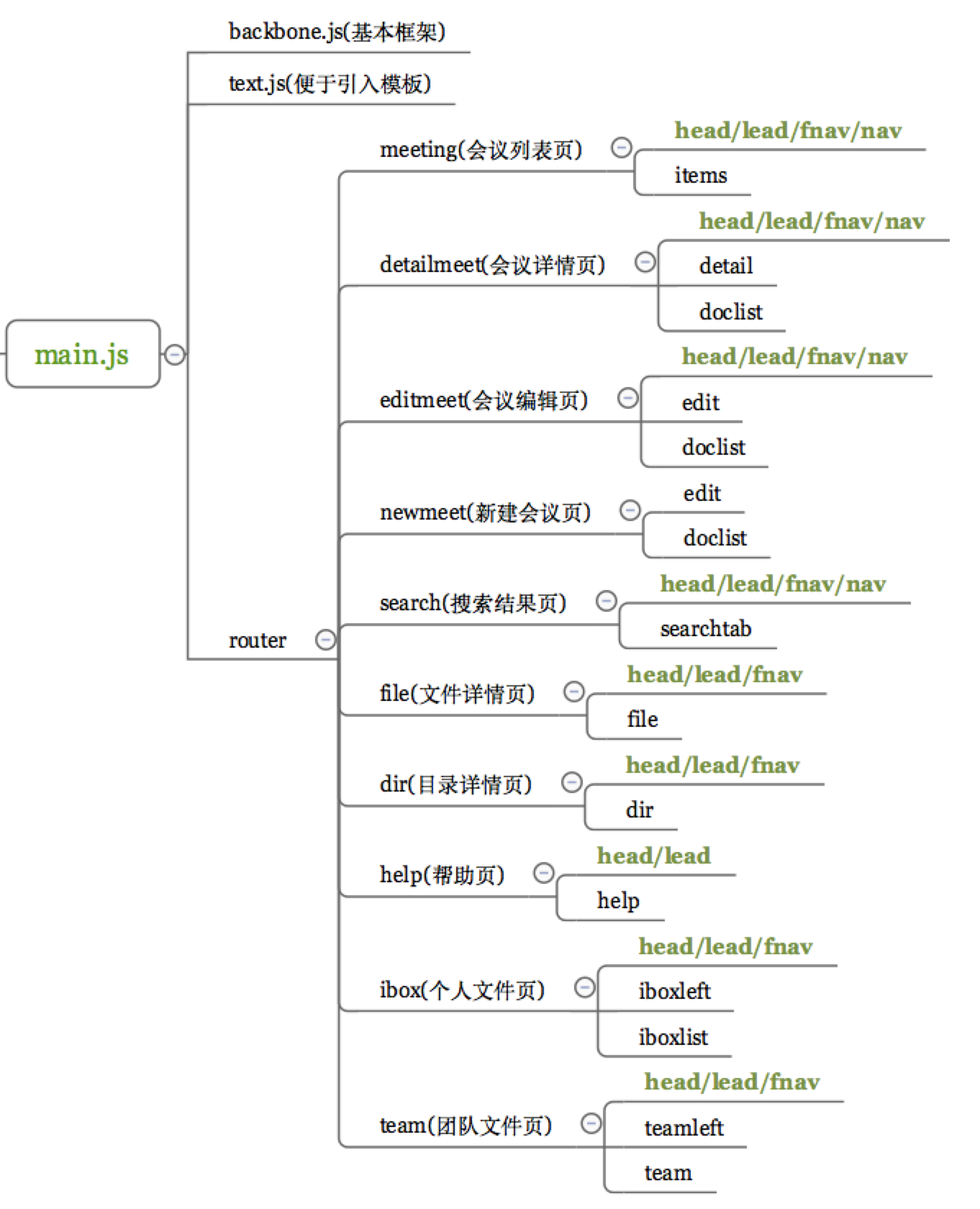
页面的目录结构
|
|
路由信息
- ‘meeting/:cate/:role/:product/:page’: ‘meeting’
- ‘detail/:cate/:role/:mid’: ‘detailmeet’
- ‘editmeet/:mid/:copy’: ‘editmeet’
- ‘newmeet’: ‘newmeet’
- ‘search/:tab/:word’: ‘search’
- ‘file/:fid’: ‘file’
- ‘dir/:fid’: ‘dir’
- ‘help/(:index)’: ‘help’
- ‘myfile/:fid’: ‘myfile’
- ‘ibox’: ‘ibox’
- ‘team/:fid’: ‘team’
路由与view对应关系

飘绿部分为大量通用的view(head、lead、fnav、nav)
剩余非通用的view,分别组成各自的页面
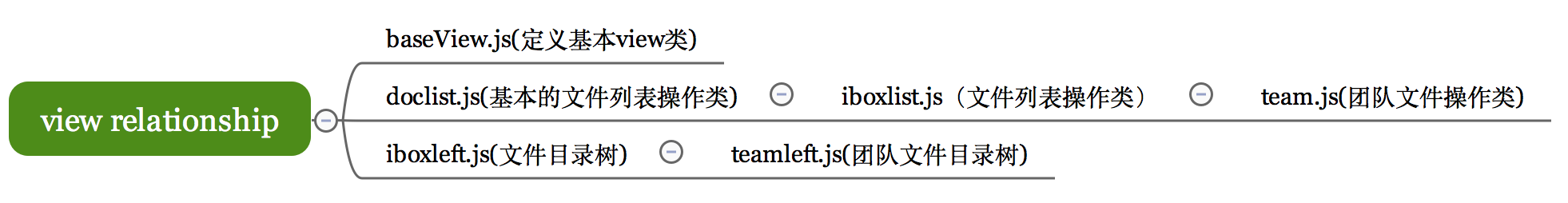
view之间继承关系

页面产出通用组件
- dropdown.js(搜索下拉提示组件,事件代理等)
- leanModal.js(模态框组件,支持样式定义,回调函数,事件代理等)
- tree.js(目录树组件,支持远程数据增删改拖拽移动,支持右键菜单,事件代理等)
- build.sh(自动化构建脚本,版本号等,支持代码直接远程部署带测试机)
技术栈
- backbone.js
- requirejs
- zepto.js
- shell