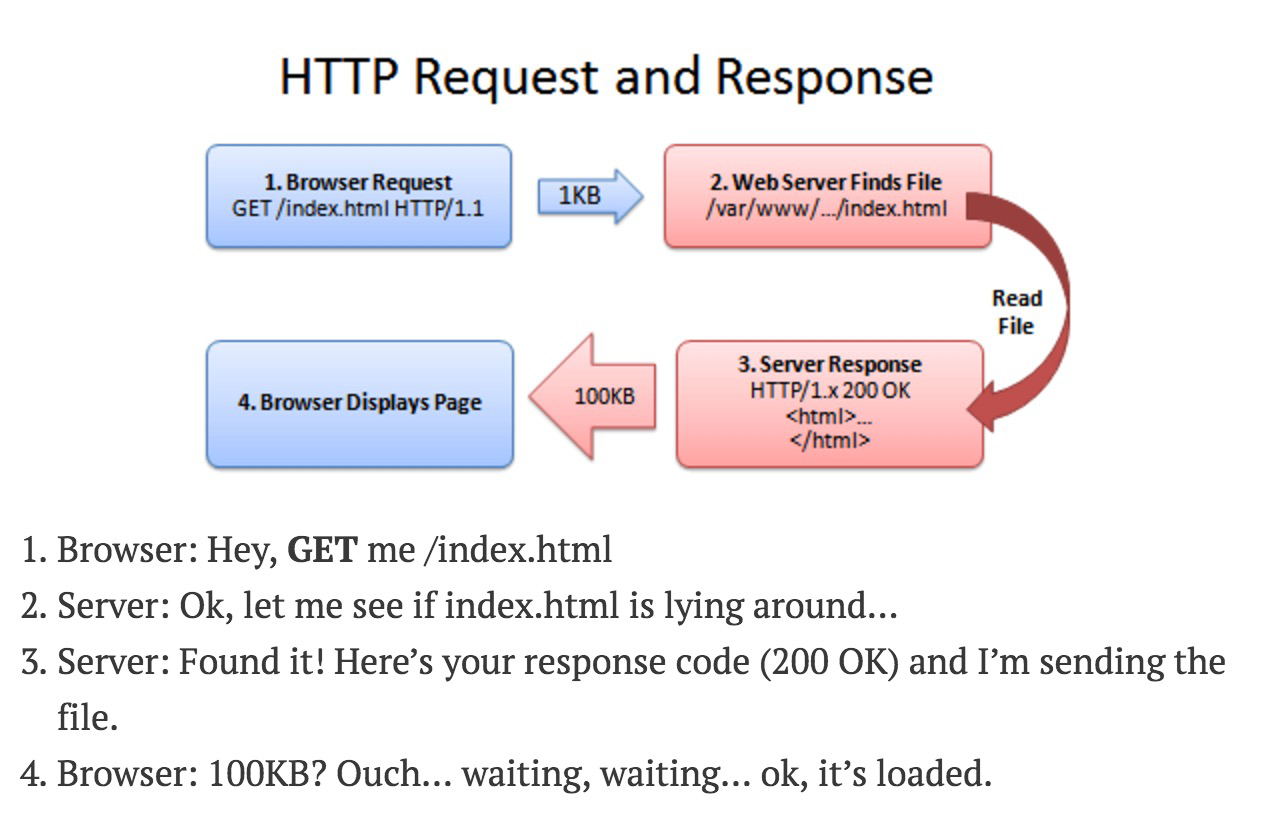
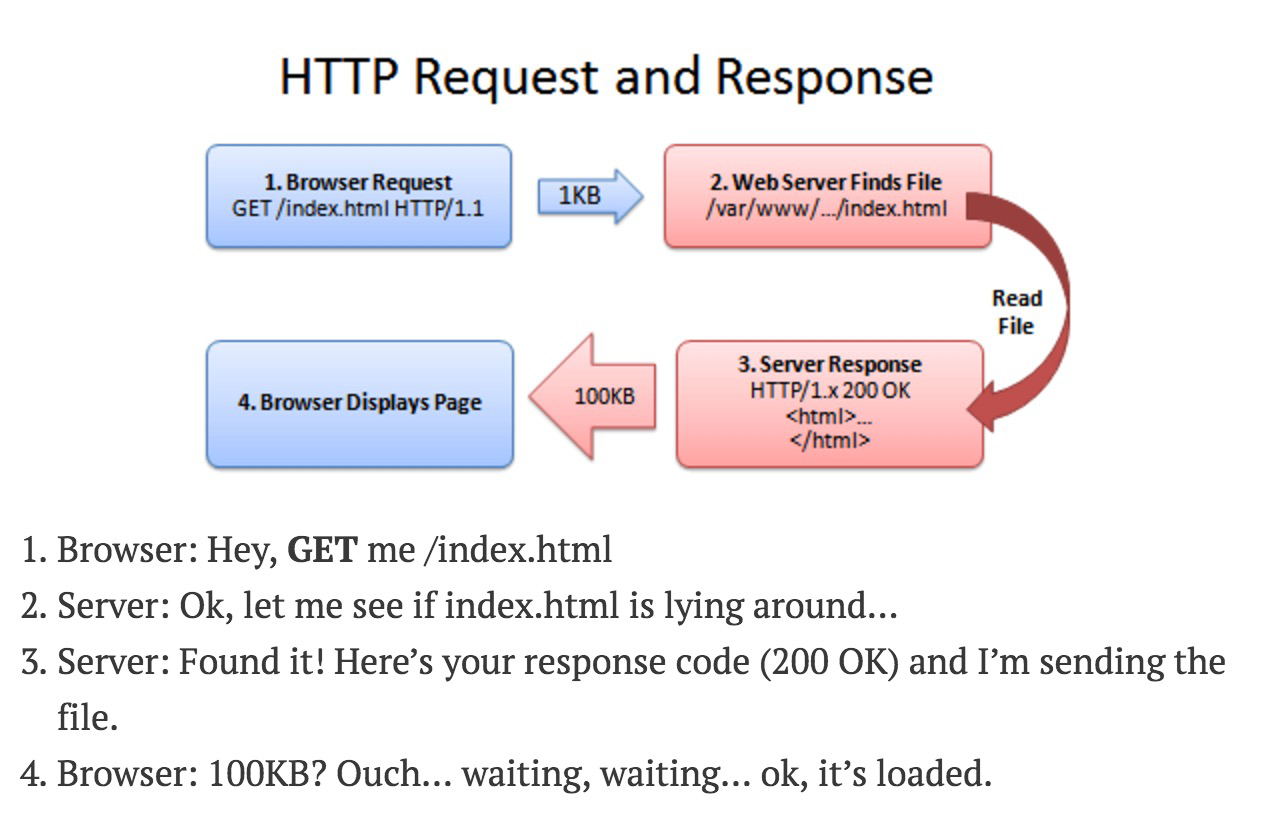
正常的http请求

问题在哪呢?
100kb非常大,实际上html是非常冗余的,html,table,div标签都有结束标签,实际上内容都一样,大量的单词是重复的,不管你怎样切分,html都不是精简的
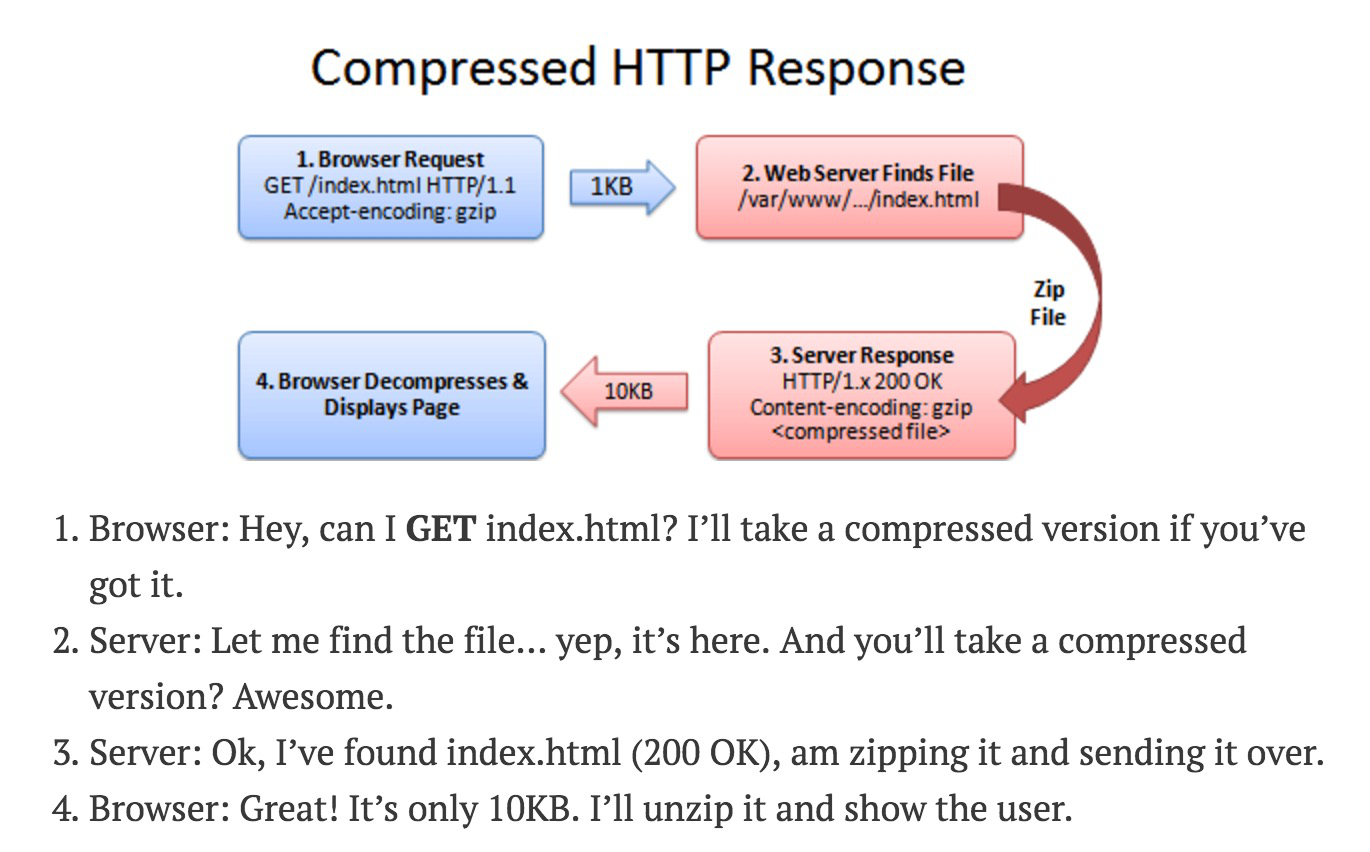
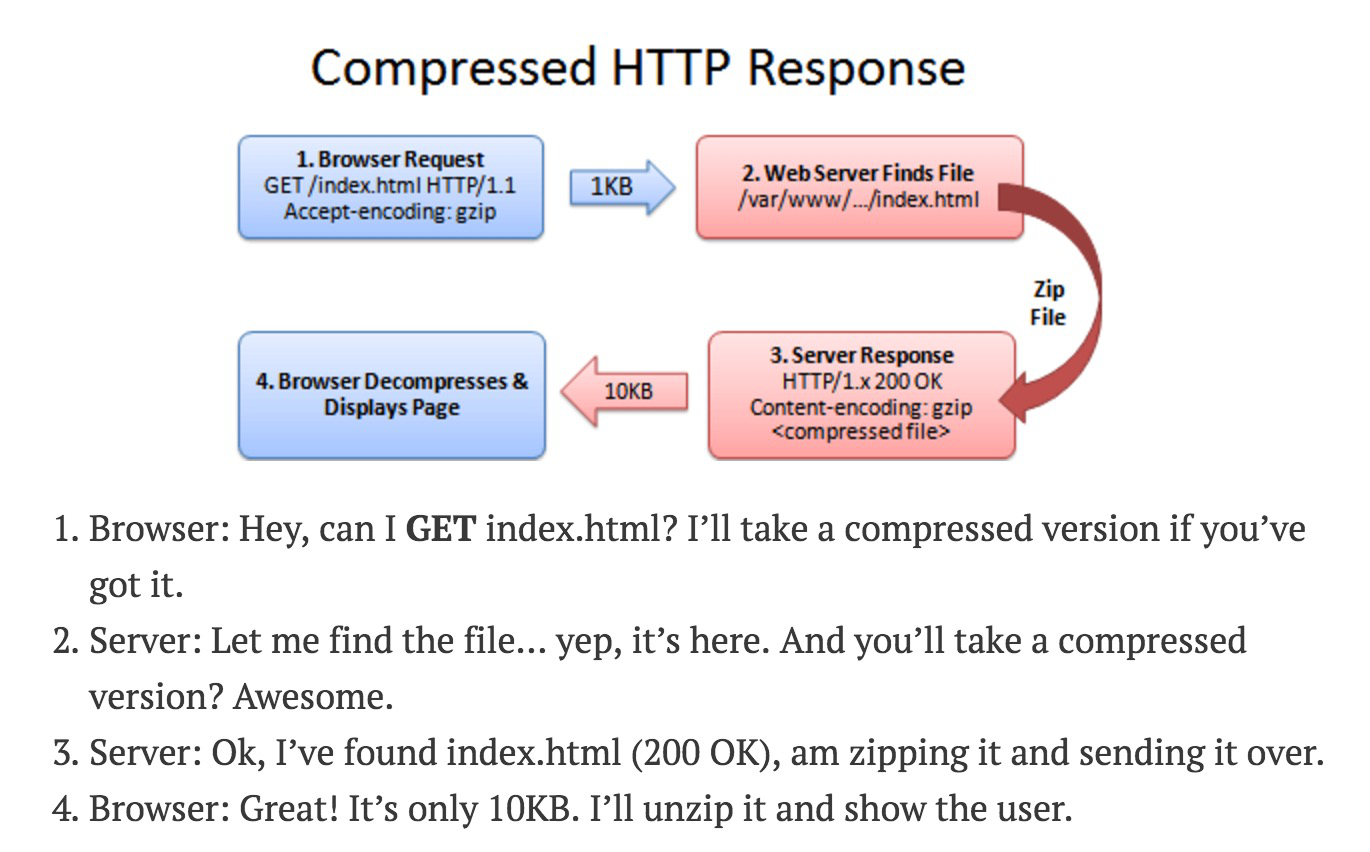
解决方案:zip

yahoo主页通过压缩从101kb到15kb
更多细节
这个交换的关键点就在于浏览器和服务器端知道发送zipped文件是ok的,这个约点有两个部分
浏览器发送一个header 告诉服务器端,它支持gzip和deflate(两种压缩方式)
Accept-Encoding: gzip, deflate
服务器端发送一个响应,告诉他内容是压缩的
Content-Encoding: gzip
服务器端如果没有返回上面这个字段,则表明它不是压缩的
#设置server
好消息是我们控制不了浏览器,它要么支持gzip要么不支持
我们要做的是配置服务器端,在浏览器支持gzip的情况下,返回zipped文件
apache中在.htaccess设置如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14
| # compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript # Or, compress certain file types by extension: <files *.html> SetOutputFilter DEFLATE </files>
|