https://developers.google.com/web/tools/chrome-devtools/memory-problems/?hl=zh-cn
内存泄漏的几种检测方式
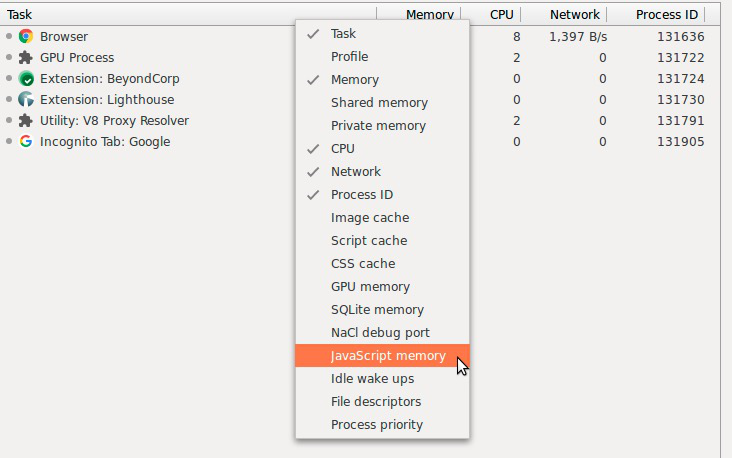
按 Shift+Esc 或者转到 Chrome 主菜单并选择 More tools > Task manager,打开任务管理器。

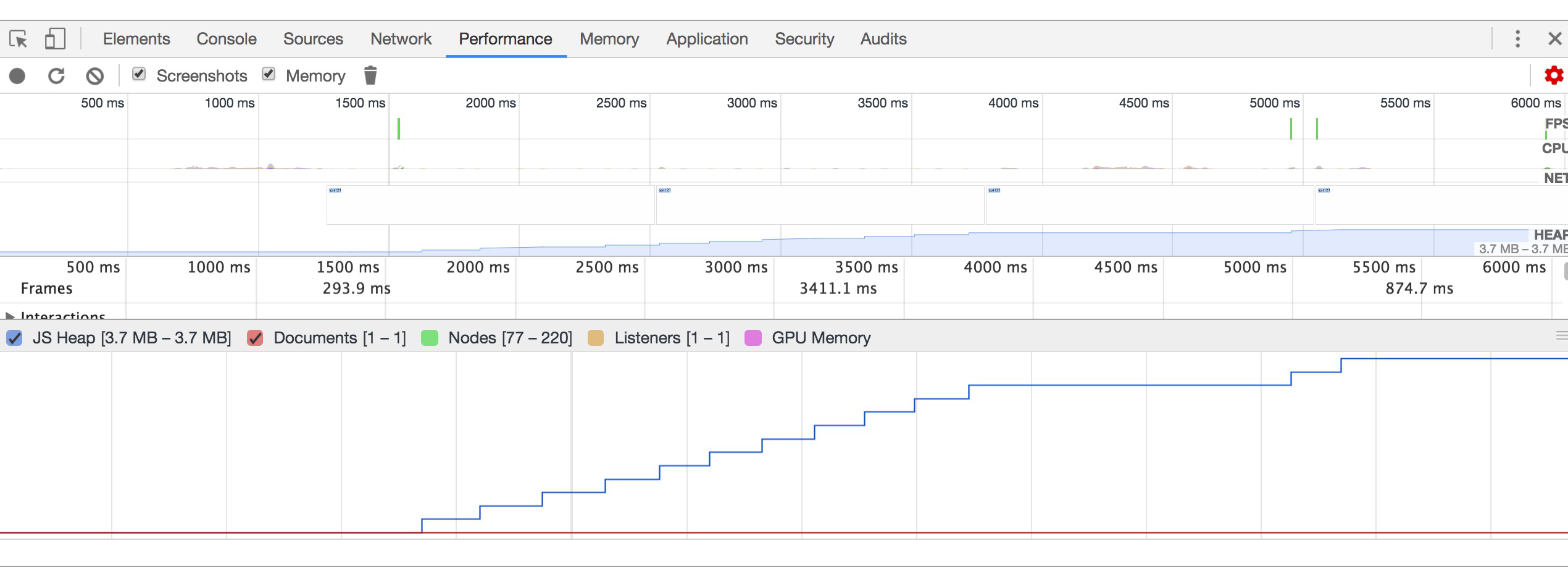
Timeline记录可视化内存泄漏
上图可以看到jsheap越来越大,在实际使用过程中,如果您看到这种 JS 堆大小或节点大小不断增大的模式,则可能存在内存泄漏。
代码如下:
|
|
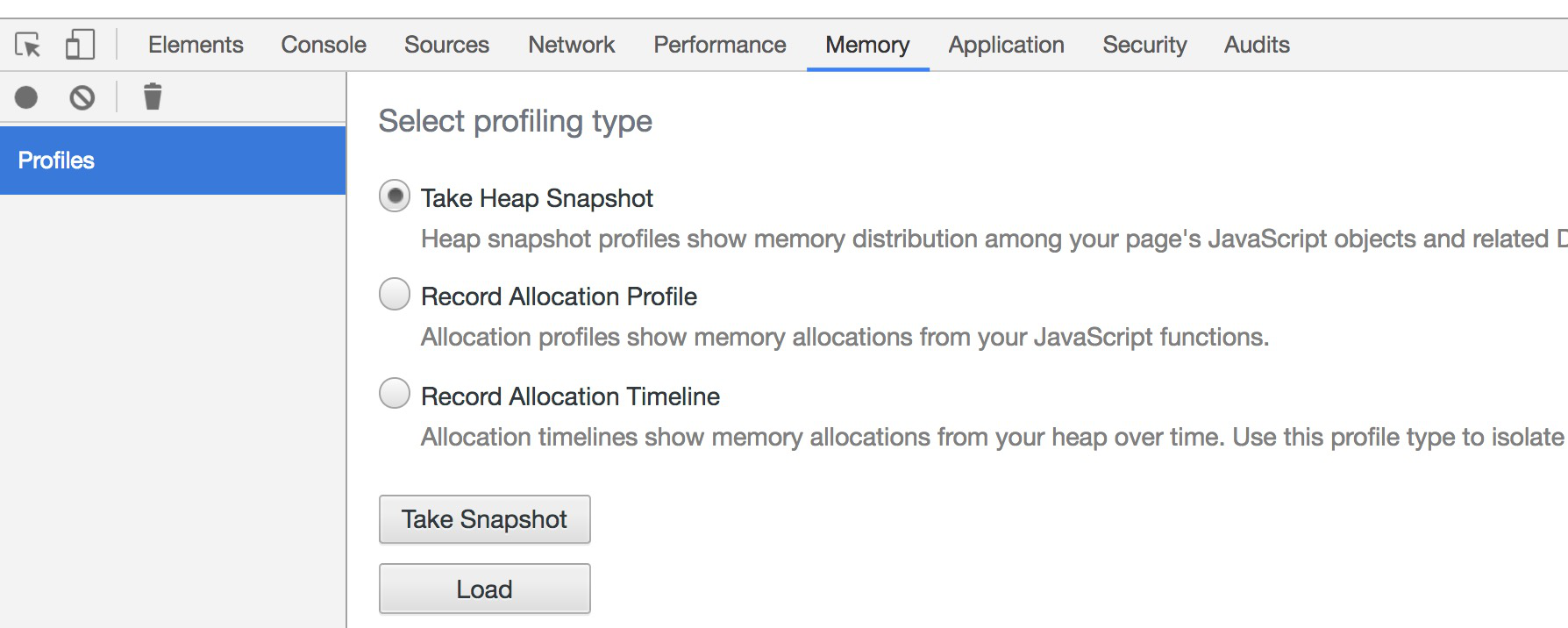
使用堆快照发现已分离的dom树内存泄漏
还是上述代码
快照可能需要一些时间处理和加载。完成后,请从左侧面板(名称为 HEAP SNAPSHOTS)中选择该快照。
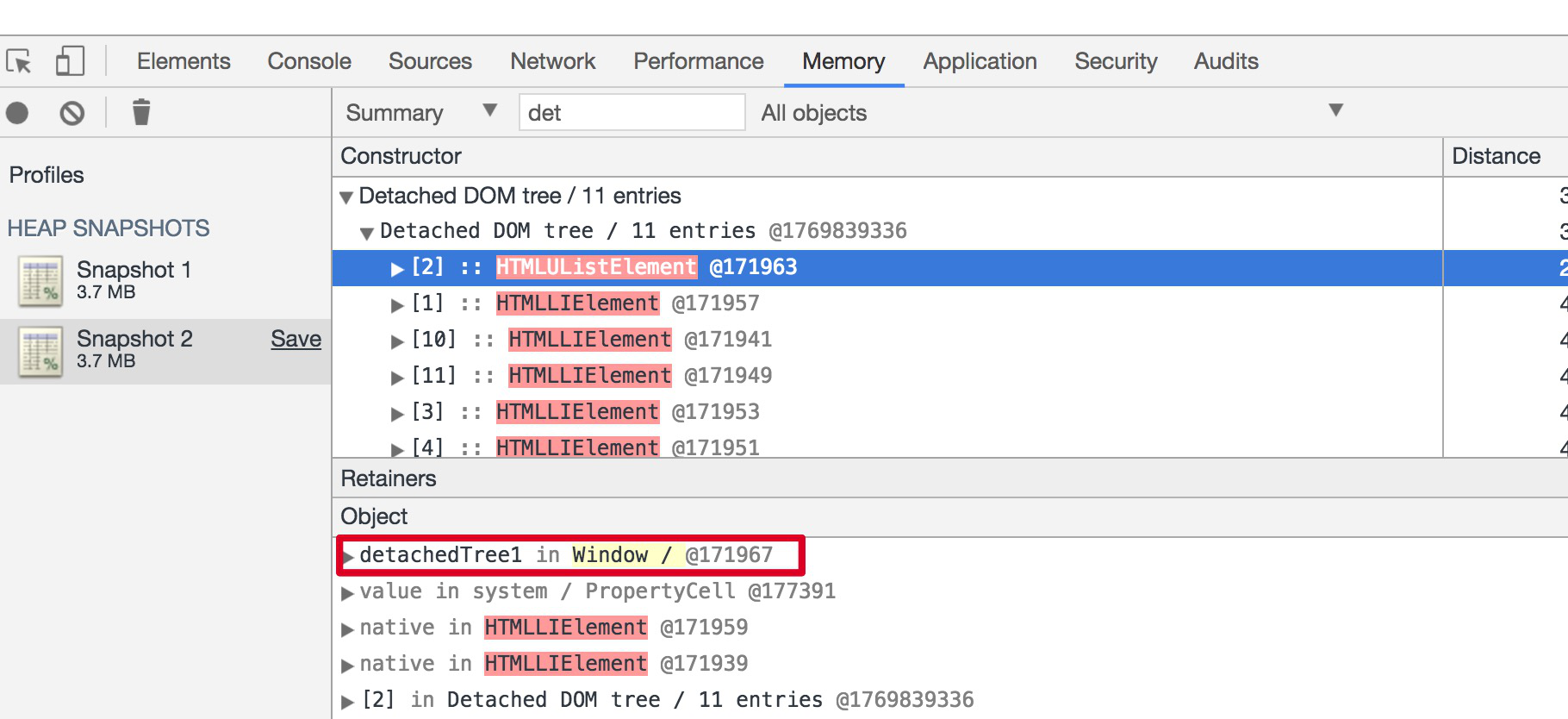
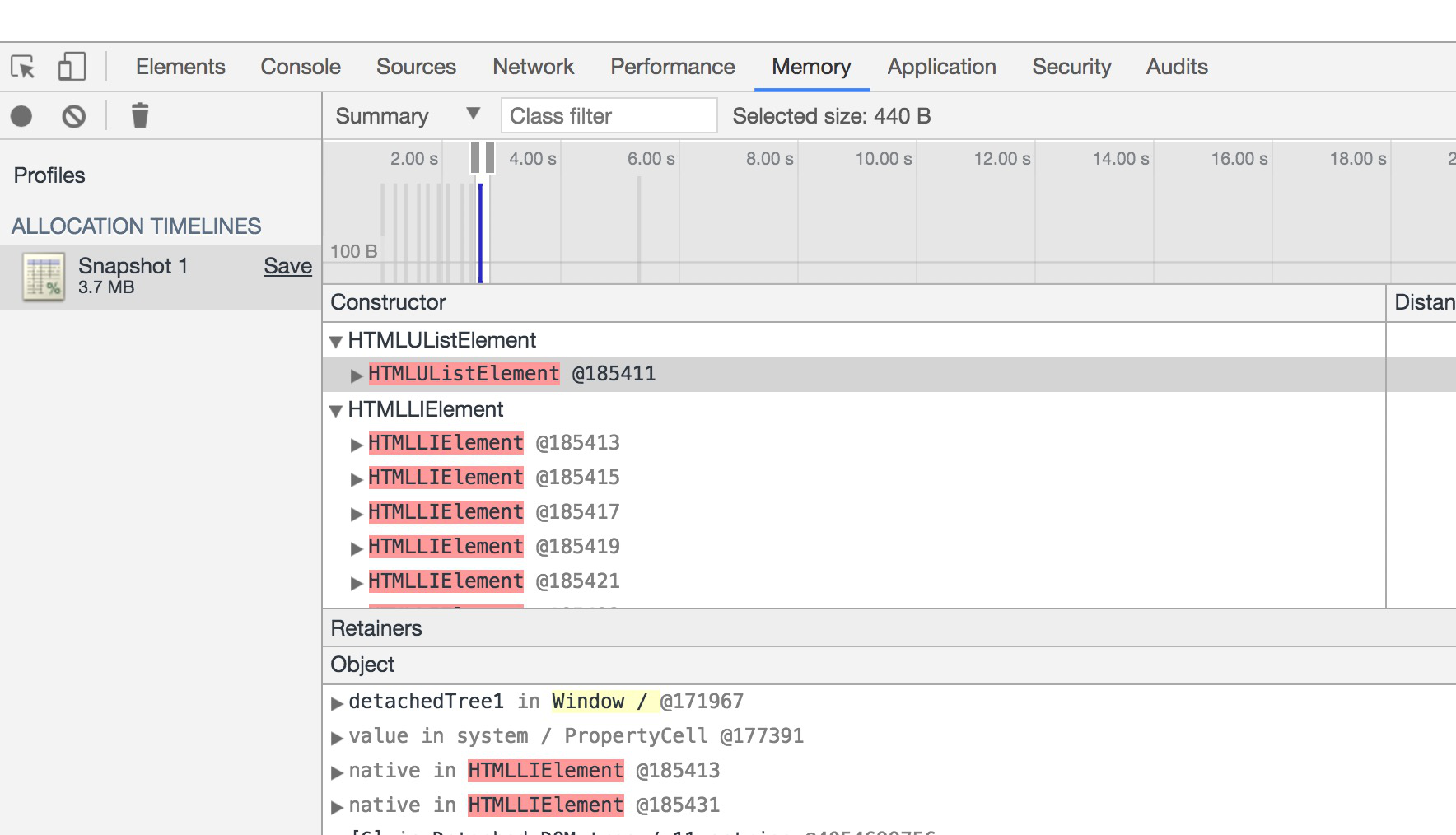
在 Class filter 文本框中键入 Detached,搜索已分离的 DOM 树。
以黄色突出显示的节点具有 JavaScript 代码对它们的直接引用。 以红色突出显示的节点则没有直接引用。只有属于黄色节点的树时,它们才处于活动状态。 一般而言,您需要将注意力放在黄色节点上。 修复代码,使黄色节点处于活动状态的时间不长于需要的时间,您也需要消除属于黄色节点树的红色节点。
点击黄色节点对其进行进一步调查。在 Object 窗格中,您可以看到与正在引用该节点的代码相关的更多信息。 例如,在下面的屏幕截图中,您可以看到 detachedTree 变量正在引用该节点。要解决这一特定的内存泄漏,您需要研究使用 detachedTree 的代码并确保在不需要时,此代码可以移除其对节点的引用。
使用内存分配来查看
使用函数调用查看内存分配